Google Chromeのデベロッパーツールには、Webページ全体のスクリーンショットを撮影できる便利な機能があります。しかし、設定によってはこの機能がうまく動作しないといった問題が起きることがあります。本記事では、その原因と解決方法について解説します。
キャプチャ機能を使用する方法
Chromeのデベロッパーツールでページ全体をキャプチャする手順はこちらです。
- デベロッパーツールを開く
Windowsの場合:[ Ctrl ] + [ Shift ] + [ i ]
macOSの場合:[ Command ⌘ ] + [ Option ⌥ ] + [ i ]
または、メニューから「その他のツール」→「デベロッパーツール」を選択します。 - コマンド入力欄を開く
Windowsの場合:[ Ctrl ] + [ Shift ] + [ p ]
macOSの場合:[ Command ⌘ ] + [ Shift ] + [ p ]
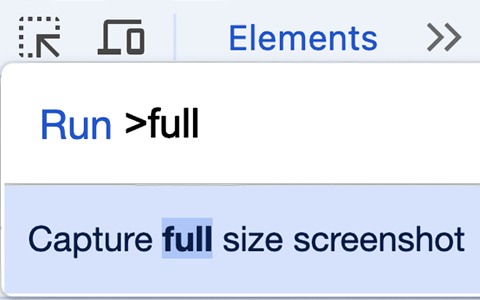
または、右上の「...」メニューをクリックし、「Run command」を選択します。 - スクリーンショットを取得
Run>と出たら、「full」と入力して[ Enter ]を押すとキャプチャー画像がダウンロードされます。
キャプチャーできない場合は
デベロッパーツールの言語が日本語の場合
デベロッパーツールを日本語にしている場合は、Chromeの仕様でコマンドも日本語になります。(筆者:なんでだよ)なので、「full」ではなく「フル」と入れればキャプチャ出来ます。

ただし、英語より面倒なのでデベロッパーツールの言語を英語に戻したほうが良いかもしれません。
その場合は、設定![]() から言語を変更することが出来ます。変更を適用するにはデベロッパーツールを再起動する必要があります。
から言語を変更することが出来ます。変更を適用するにはデベロッパーツールを再起動する必要があります。
最新バージョンにアップデートを試す
解決しない場合は、Chromeを最新版にアップデートしてください。右上に「更新」と表示されている場合は、開いているページをすべて閉じて、開き直せばアップデートが適用されます。その後、もう一度キャプチャの手順をお試しください。
Chromeのキャッシュや拡張機能を無効にする
- シークレットモードで試す
シークレットモードでは、キャッシュや拡張機能の影響を受けにくいため、シークレットモードでデベロッパーツールを開き、再度キャプチャを試してみてください